CREATE ANIMATED IMAGES IN FLASH SOFTWARE Flash نرم افزار قدرتمندی در زمینه گرافیک و تصاویر متحرک و البته برنامه نویسی است که می توان از آن مانند آچار بر روی کامپیوتر استفاده کرد. ما نرم افزار را فلش می کنیم تا بتوانید تصاویر ساده را به دلخواه متحرک کنید و در فرمت های مختلف ذخیره کنید. نرم افزار فلش را به شما معرفی می کنیم. البته در این مقاله سعی می کنیم این آموزش را تا حد امکان ساده کنیم در آینده آموزش های حرفه ای تری را قرار خواهیم داد، خواهید دید که در 
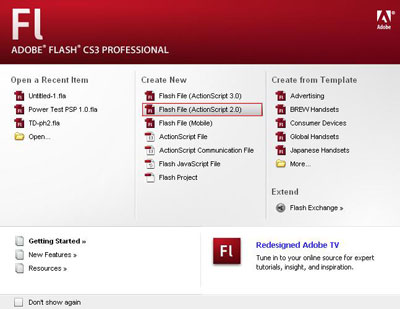
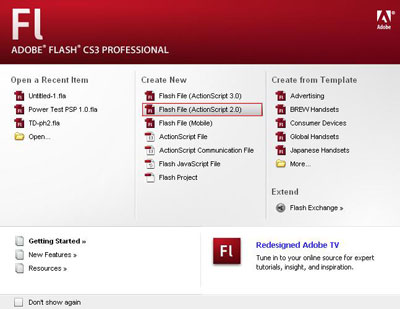
 گزینه های متعددی مانند تصویر بالا در قسمت Create new وجود دارد. ، در فایل فلش ( ActionScript 2) Click.0) برای رفتن به صفحه اصلی نرم افزار، در این صفحه می توانید هر کاری مانند برنامه نویسی و گرافیک را انجام دهید و آنها را ذخیره کنید. حالا یک صفحه سفید با چهار نوار ابزار در چهار طرف است که آن را خواهید دید. در این آموزش از 4 نوار ابزار استفاده خواهیم کرد که مهمترین آنها نوار ابزار بالا و سمت چپ است. برای انجام این کار، بر روی تب “Properties” کلیک کنید، سپس روی “Size” کلیک کنید: در نوار پایین مانند تصویر بالا.اگر این نوار وجود ندارد، روی فلش کوچکی که شبیه مثلث به نظر میرسد کلیک کنید تا همه برگههای
گزینه های متعددی مانند تصویر بالا در قسمت Create new وجود دارد. ، در فایل فلش ( ActionScript 2) Click.0) برای رفتن به صفحه اصلی نرم افزار، در این صفحه می توانید هر کاری مانند برنامه نویسی و گرافیک را انجام دهید و آنها را ذخیره کنید. حالا یک صفحه سفید با چهار نوار ابزار در چهار طرف است که آن را خواهید دید. در این آموزش از 4 نوار ابزار استفاده خواهیم کرد که مهمترین آنها نوار ابزار بالا و سمت چپ است. برای انجام این کار، بر روی تب “Properties” کلیک کنید، سپس روی “Size” کلیک کنید: در نوار پایین مانند تصویر بالا.اگر این نوار وجود ندارد، روی فلش کوچکی که شبیه مثلث به نظر میرسد کلیک کنید تا همه برگههای 
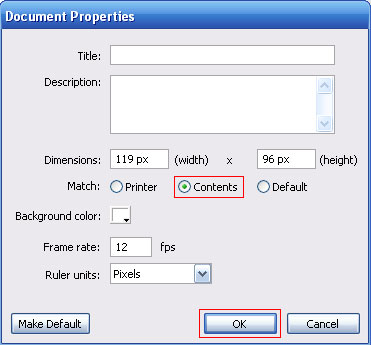
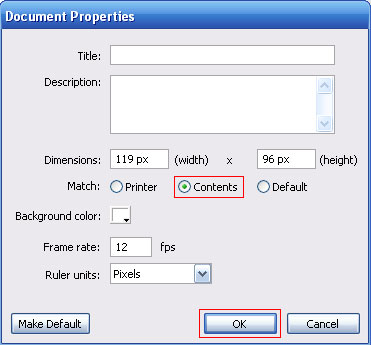
 نمایان شود و پنجرهای مانند تصویر بالا باز میشود که میتوانید اندازه صفحه نمایش خود را بر حسب پیکسل در کادر وارد کنید.قسمت اندازه و گزینه آخرین تطابق را در قسمت محتوا قرار دهید و OK را انتخاب کنید تا اندازه صفحه آماده شود. می توانید از نوارهای چپ و پایین برای بزرگنمایی استفاده کنید. MASNAIMG 5 اکنون باید پس زمینه ای تهیه کنید که برای این کار به اندازه کافی خوب باشد، گزینه 2 را مانند تصویر بالا کلیک کنید و انتخاب را با استفاده از گزینه 3 همانطور که در تصویر بالا نشان داده شده است رنگ آمیزی کنید، سپس شکلی را که دوست دارید رسم کنید و در نهایت تنظیم کنید. تنظیمات به . تصویر فرعی آن را به صورت:
نمایان شود و پنجرهای مانند تصویر بالا باز میشود که میتوانید اندازه صفحه نمایش خود را بر حسب پیکسل در کادر وارد کنید.قسمت اندازه و گزینه آخرین تطابق را در قسمت محتوا قرار دهید و OK را انتخاب کنید تا اندازه صفحه آماده شود. می توانید از نوارهای چپ و پایین برای بزرگنمایی استفاده کنید. MASNAIMG 5 اکنون باید پس زمینه ای تهیه کنید که برای این کار به اندازه کافی خوب باشد، گزینه 2 را مانند تصویر بالا کلیک کنید و انتخاب را با استفاده از گزینه 3 همانطور که در تصویر بالا نشان داده شده است رنگ آمیزی کنید، سپس شکلی را که دوست دارید رسم کنید و در نهایت تنظیم کنید. تنظیمات به . تصویر فرعی آن را به صورت: 
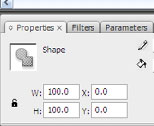
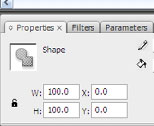
 تنظیم کنید، همانطور که در تصویر بالا نشان داده شده است، طول و عرض W و H 100 و موقعیت های X و Y 0.0 هستند تا پس زمینه کاملاً مطابق با تصویر باشد. البته طول و عرض را از اندازه صفحه بزرگتر کنید، اما X و Y باید در جای خود قرار گیرند تا پس زمینه شما کاملاً پشت صفحه باشد. حالا دایره را از چپ به راست حرکت می دهیم تا تبدیل به تقسیم کننده شود. راه حل. برای این کار، پس از تنظیم پس زمینه، باید یک دایره کوچک در سمت چپ پس زمینه بکشید.این اولین فریم انیمیشن با پس زمینه آبی است، حالا باید دایره قرمز را با فشار دادن Ctrl تکان دهید (دوباره یادتان باشد، بهتر است آن را در دایره های قرمز گروه بندی کنید)دکمه G. برای مدیریت فریمها میتوانید به نوار ظاهر در بالای صفحه بروید، با استفاده از ابزارهای کنار آن، میتوانید تمام فریمها را مدیریت کنید، برای این کار کافیست روی دایره قرمز رنگ کلیک کنید و با ماوس حرکت کنید یا از کلیدهای جهتنما استفاده کنید. کمی به سمت راست حرکت کرده و F6 را فشار دهید. این کار را انجام دهید تا در نهایت دایره قرمز شما مانند تصویر بالا به سمت راست حرکت کند. توجه داشته باشید که بعد از هر حرکت دایره ای باید F6 را فشار دهید تا حرکت شما به صورت فریم ثبت شود. در نهایت اگر می خواهید تصویری را که ایجاد کرده اید ببینید، Ctrl Enter را فشار دهید و کمی صبر کنید تا پیش نمایش برای شما آماده شود. توپ باید از چپ به راست حرکت کند. به سمت راست حرکت کنید به جای استفاده از دایره ها، اکنون می توانید از خطوط یا حتی تصاویر از پیش ساخته شده ای که قبلاً کشیده اید استفاده کنید. اکنون می توانید این اعمال را به شکل های دیگر تبدیل کنید و برای ذخیره، F6 را فشار دهید. .اکنون می توانید این تصویر متحرک را در فرمت های مختلف GIF و SWF ذخیره کنید، برای این کار باید به آدرس نشان داده شده در تصویر زیر بروید:
تنظیم کنید، همانطور که در تصویر بالا نشان داده شده است، طول و عرض W و H 100 و موقعیت های X و Y 0.0 هستند تا پس زمینه کاملاً مطابق با تصویر باشد. البته طول و عرض را از اندازه صفحه بزرگتر کنید، اما X و Y باید در جای خود قرار گیرند تا پس زمینه شما کاملاً پشت صفحه باشد. حالا دایره را از چپ به راست حرکت می دهیم تا تبدیل به تقسیم کننده شود. راه حل. برای این کار، پس از تنظیم پس زمینه، باید یک دایره کوچک در سمت چپ پس زمینه بکشید.این اولین فریم انیمیشن با پس زمینه آبی است، حالا باید دایره قرمز را با فشار دادن Ctrl تکان دهید (دوباره یادتان باشد، بهتر است آن را در دایره های قرمز گروه بندی کنید)دکمه G. برای مدیریت فریمها میتوانید به نوار ظاهر در بالای صفحه بروید، با استفاده از ابزارهای کنار آن، میتوانید تمام فریمها را مدیریت کنید، برای این کار کافیست روی دایره قرمز رنگ کلیک کنید و با ماوس حرکت کنید یا از کلیدهای جهتنما استفاده کنید. کمی به سمت راست حرکت کرده و F6 را فشار دهید. این کار را انجام دهید تا در نهایت دایره قرمز شما مانند تصویر بالا به سمت راست حرکت کند. توجه داشته باشید که بعد از هر حرکت دایره ای باید F6 را فشار دهید تا حرکت شما به صورت فریم ثبت شود. در نهایت اگر می خواهید تصویری را که ایجاد کرده اید ببینید، Ctrl Enter را فشار دهید و کمی صبر کنید تا پیش نمایش برای شما آماده شود. توپ باید از چپ به راست حرکت کند. به سمت راست حرکت کنید به جای استفاده از دایره ها، اکنون می توانید از خطوط یا حتی تصاویر از پیش ساخته شده ای که قبلاً کشیده اید استفاده کنید. اکنون می توانید این اعمال را به شکل های دیگر تبدیل کنید و برای ذخیره، F6 را فشار دهید. .اکنون می توانید این تصویر متحرک را در فرمت های مختلف GIF و SWF ذخیره کنید، برای این کار باید به آدرس نشان داده شده در تصویر زیر بروید: 
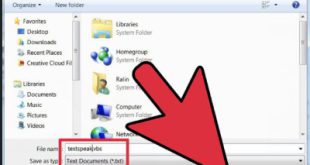
 0 پس از باز کردن صفحه صادرات، باید نوع فرمت را از قسمت Save as type مشخص کنید. می تواند GIF یا SWF باشد.بعد از انتخاب فرمت، مکان و نامی را انتخاب کنید و روی دکمه ذخیره کلیک کنید. حالا اگر فرمت SWF را انتخاب کنید بعد از زدن گزینه save پنجره ای به این شکل می بینید:
0 پس از باز کردن صفحه صادرات، باید نوع فرمت را از قسمت Save as type مشخص کنید. می تواند GIF یا SWF باشد.بعد از انتخاب فرمت، مکان و نامی را انتخاب کنید و روی دکمه ذخیره کلیک کنید. حالا اگر فرمت SWF را انتخاب کنید بعد از زدن گزینه save پنجره ای به این شکل می بینید: 
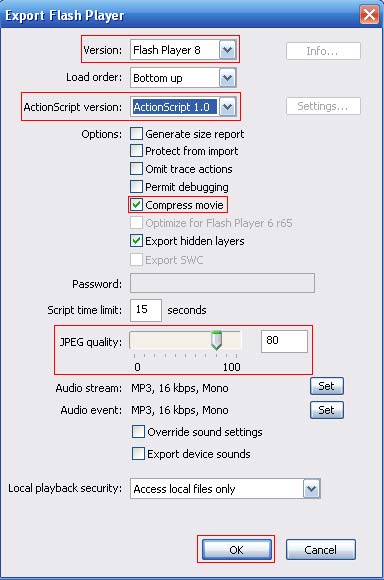
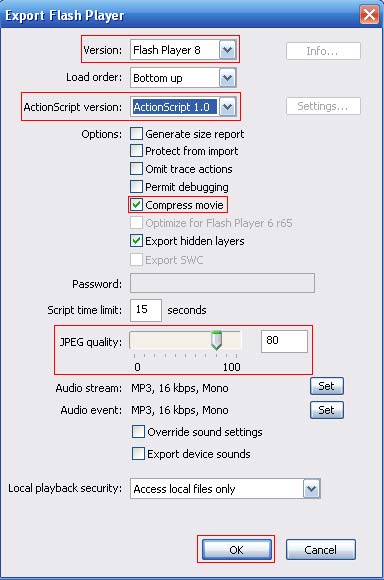
 بعد از باز شدن در این پنجره مانند عکس بالا تنظیم کنید البته قسمت JPEG مال شماست می توانید تنظیم کنید اندازه تصویر کیفیت را تنظیم کنید، عکس مورد نظر خود را انتخاب کنید، همچنین می توانید سرعت سایر گزینه های مربوط به قاب را افزایش یا کاهش دهید. در نهایت دکمه OK را بزنید و به مکانی که در بالا انتخاب کردید بروید و فایل swf فلش را پیدا کنید. (همه این ترفندها در این آموزش استفاده شده است، اگر آنها را بلد باشید می توانید کار خود را بهتر انجام دهید) – برای بازگشت به فلش از دکمه Ctrl Z و برای بازگشت به کار قبلی از دکمه Ctrl Y استفاده کنید. – می توانید از دکمه Ctrl G برای گروه بندی اشکال استفاده کنید. برای برگرداندن شکل به حالت اولیه باید روی آن کلیک راست کرده و گزینه Detach را انتخاب کنید.- برای کپی کردن یک شکل، باید کلید CTRL را نگه داشته و شکل مورد نظر را انتخاب کنید، سپس دکمه سمت چپ را نگه داشته و ماوس را حرکت دهید.- برای چرخاندن یک شکل باید روی شکل مورد نظر کلیک راست کرده و گزینه Free Transform را انتخاب کنید. از خط مورد نظر برای حرکت یا چرخش آن استفاده کنید. – برای کپی کردن عکس در محیط فلش کافیست عکس مورد نظر را با ماوس به داخل پنجره نرم افزار فلش بکشید و پس از کپی عکس در نوار ابزار سمت راست – برای مدیریت قاب عکس ها می توانید از نوار ابزار بالایی استفاده کنید. آیکون ها برای رفع فریم ها، همچنین می توانید با کلیک راست روی همه فریم ها، کارهای دیگری انجام دهید. توجه داشته باشید که تغییرات این فریمورک ها برگشت پذیر هستند.
بعد از باز شدن در این پنجره مانند عکس بالا تنظیم کنید البته قسمت JPEG مال شماست می توانید تنظیم کنید اندازه تصویر کیفیت را تنظیم کنید، عکس مورد نظر خود را انتخاب کنید، همچنین می توانید سرعت سایر گزینه های مربوط به قاب را افزایش یا کاهش دهید. در نهایت دکمه OK را بزنید و به مکانی که در بالا انتخاب کردید بروید و فایل swf فلش را پیدا کنید. (همه این ترفندها در این آموزش استفاده شده است، اگر آنها را بلد باشید می توانید کار خود را بهتر انجام دهید) – برای بازگشت به فلش از دکمه Ctrl Z و برای بازگشت به کار قبلی از دکمه Ctrl Y استفاده کنید. – می توانید از دکمه Ctrl G برای گروه بندی اشکال استفاده کنید. برای برگرداندن شکل به حالت اولیه باید روی آن کلیک راست کرده و گزینه Detach را انتخاب کنید.- برای کپی کردن یک شکل، باید کلید CTRL را نگه داشته و شکل مورد نظر را انتخاب کنید، سپس دکمه سمت چپ را نگه داشته و ماوس را حرکت دهید.- برای چرخاندن یک شکل باید روی شکل مورد نظر کلیک راست کرده و گزینه Free Transform را انتخاب کنید. از خط مورد نظر برای حرکت یا چرخش آن استفاده کنید. – برای کپی کردن عکس در محیط فلش کافیست عکس مورد نظر را با ماوس به داخل پنجره نرم افزار فلش بکشید و پس از کپی عکس در نوار ابزار سمت راست – برای مدیریت قاب عکس ها می توانید از نوار ابزار بالایی استفاده کنید. آیکون ها برای رفع فریم ها، همچنین می توانید با کلیک راست روی همه فریم ها، کارهای دیگری انجام دهید. توجه داشته باشید که تغییرات این فریمورک ها برگشت پذیر هستند.

 گزینه های متعددی مانند تصویر بالا در قسمت Create new وجود دارد. ، در فایل فلش ( ActionScript 2) Click.0) برای رفتن به صفحه اصلی نرم افزار، در این صفحه می توانید هر کاری مانند برنامه نویسی و گرافیک را انجام دهید و آنها را ذخیره کنید. حالا یک صفحه سفید با چهار نوار ابزار در چهار طرف است که آن را خواهید دید. در این آموزش از 4 نوار ابزار استفاده خواهیم کرد که مهمترین آنها نوار ابزار بالا و سمت چپ است. برای انجام این کار، بر روی تب “Properties” کلیک کنید، سپس روی “Size” کلیک کنید: در نوار پایین مانند تصویر بالا.اگر این نوار وجود ندارد، روی فلش کوچکی که شبیه مثلث به نظر میرسد کلیک کنید تا همه برگههای
گزینه های متعددی مانند تصویر بالا در قسمت Create new وجود دارد. ، در فایل فلش ( ActionScript 2) Click.0) برای رفتن به صفحه اصلی نرم افزار، در این صفحه می توانید هر کاری مانند برنامه نویسی و گرافیک را انجام دهید و آنها را ذخیره کنید. حالا یک صفحه سفید با چهار نوار ابزار در چهار طرف است که آن را خواهید دید. در این آموزش از 4 نوار ابزار استفاده خواهیم کرد که مهمترین آنها نوار ابزار بالا و سمت چپ است. برای انجام این کار، بر روی تب “Properties” کلیک کنید، سپس روی “Size” کلیک کنید: در نوار پایین مانند تصویر بالا.اگر این نوار وجود ندارد، روی فلش کوچکی که شبیه مثلث به نظر میرسد کلیک کنید تا همه برگههای 
 نمایان شود و پنجرهای مانند تصویر بالا باز میشود که میتوانید اندازه صفحه نمایش خود را بر حسب پیکسل در کادر وارد کنید.قسمت اندازه و گزینه آخرین تطابق را در قسمت محتوا قرار دهید و OK را انتخاب کنید تا اندازه صفحه آماده شود. می توانید از نوارهای چپ و پایین برای بزرگنمایی استفاده کنید. MASNAIMG 5 اکنون باید پس زمینه ای تهیه کنید که برای این کار به اندازه کافی خوب باشد، گزینه 2 را مانند تصویر بالا کلیک کنید و انتخاب را با استفاده از گزینه 3 همانطور که در تصویر بالا نشان داده شده است رنگ آمیزی کنید، سپس شکلی را که دوست دارید رسم کنید و در نهایت تنظیم کنید. تنظیمات به . تصویر فرعی آن را به صورت:
نمایان شود و پنجرهای مانند تصویر بالا باز میشود که میتوانید اندازه صفحه نمایش خود را بر حسب پیکسل در کادر وارد کنید.قسمت اندازه و گزینه آخرین تطابق را در قسمت محتوا قرار دهید و OK را انتخاب کنید تا اندازه صفحه آماده شود. می توانید از نوارهای چپ و پایین برای بزرگنمایی استفاده کنید. MASNAIMG 5 اکنون باید پس زمینه ای تهیه کنید که برای این کار به اندازه کافی خوب باشد، گزینه 2 را مانند تصویر بالا کلیک کنید و انتخاب را با استفاده از گزینه 3 همانطور که در تصویر بالا نشان داده شده است رنگ آمیزی کنید، سپس شکلی را که دوست دارید رسم کنید و در نهایت تنظیم کنید. تنظیمات به . تصویر فرعی آن را به صورت: 
 تنظیم کنید، همانطور که در تصویر بالا نشان داده شده است، طول و عرض W و H 100 و موقعیت های X و Y 0.0 هستند تا پس زمینه کاملاً مطابق با تصویر باشد. البته طول و عرض را از اندازه صفحه بزرگتر کنید، اما X و Y باید در جای خود قرار گیرند تا پس زمینه شما کاملاً پشت صفحه باشد. حالا دایره را از چپ به راست حرکت می دهیم تا تبدیل به تقسیم کننده شود. راه حل. برای این کار، پس از تنظیم پس زمینه، باید یک دایره کوچک در سمت چپ پس زمینه بکشید.این اولین فریم انیمیشن با پس زمینه آبی است، حالا باید دایره قرمز را با فشار دادن Ctrl تکان دهید (دوباره یادتان باشد، بهتر است آن را در دایره های قرمز گروه بندی کنید)دکمه G. برای مدیریت فریمها میتوانید به نوار ظاهر در بالای صفحه بروید، با استفاده از ابزارهای کنار آن، میتوانید تمام فریمها را مدیریت کنید، برای این کار کافیست روی دایره قرمز رنگ کلیک کنید و با ماوس حرکت کنید یا از کلیدهای جهتنما استفاده کنید. کمی به سمت راست حرکت کرده و F6 را فشار دهید. این کار را انجام دهید تا در نهایت دایره قرمز شما مانند تصویر بالا به سمت راست حرکت کند. توجه داشته باشید که بعد از هر حرکت دایره ای باید F6 را فشار دهید تا حرکت شما به صورت فریم ثبت شود. در نهایت اگر می خواهید تصویری را که ایجاد کرده اید ببینید، Ctrl Enter را فشار دهید و کمی صبر کنید تا پیش نمایش برای شما آماده شود. توپ باید از چپ به راست حرکت کند. به سمت راست حرکت کنید به جای استفاده از دایره ها، اکنون می توانید از خطوط یا حتی تصاویر از پیش ساخته شده ای که قبلاً کشیده اید استفاده کنید. اکنون می توانید این اعمال را به شکل های دیگر تبدیل کنید و برای ذخیره، F6 را فشار دهید. .اکنون می توانید این تصویر متحرک را در فرمت های مختلف GIF و SWF ذخیره کنید، برای این کار باید به آدرس نشان داده شده در تصویر زیر بروید:
تنظیم کنید، همانطور که در تصویر بالا نشان داده شده است، طول و عرض W و H 100 و موقعیت های X و Y 0.0 هستند تا پس زمینه کاملاً مطابق با تصویر باشد. البته طول و عرض را از اندازه صفحه بزرگتر کنید، اما X و Y باید در جای خود قرار گیرند تا پس زمینه شما کاملاً پشت صفحه باشد. حالا دایره را از چپ به راست حرکت می دهیم تا تبدیل به تقسیم کننده شود. راه حل. برای این کار، پس از تنظیم پس زمینه، باید یک دایره کوچک در سمت چپ پس زمینه بکشید.این اولین فریم انیمیشن با پس زمینه آبی است، حالا باید دایره قرمز را با فشار دادن Ctrl تکان دهید (دوباره یادتان باشد، بهتر است آن را در دایره های قرمز گروه بندی کنید)دکمه G. برای مدیریت فریمها میتوانید به نوار ظاهر در بالای صفحه بروید، با استفاده از ابزارهای کنار آن، میتوانید تمام فریمها را مدیریت کنید، برای این کار کافیست روی دایره قرمز رنگ کلیک کنید و با ماوس حرکت کنید یا از کلیدهای جهتنما استفاده کنید. کمی به سمت راست حرکت کرده و F6 را فشار دهید. این کار را انجام دهید تا در نهایت دایره قرمز شما مانند تصویر بالا به سمت راست حرکت کند. توجه داشته باشید که بعد از هر حرکت دایره ای باید F6 را فشار دهید تا حرکت شما به صورت فریم ثبت شود. در نهایت اگر می خواهید تصویری را که ایجاد کرده اید ببینید، Ctrl Enter را فشار دهید و کمی صبر کنید تا پیش نمایش برای شما آماده شود. توپ باید از چپ به راست حرکت کند. به سمت راست حرکت کنید به جای استفاده از دایره ها، اکنون می توانید از خطوط یا حتی تصاویر از پیش ساخته شده ای که قبلاً کشیده اید استفاده کنید. اکنون می توانید این اعمال را به شکل های دیگر تبدیل کنید و برای ذخیره، F6 را فشار دهید. .اکنون می توانید این تصویر متحرک را در فرمت های مختلف GIF و SWF ذخیره کنید، برای این کار باید به آدرس نشان داده شده در تصویر زیر بروید: 
 0 پس از باز کردن صفحه صادرات، باید نوع فرمت را از قسمت Save as type مشخص کنید. می تواند GIF یا SWF باشد.بعد از انتخاب فرمت، مکان و نامی را انتخاب کنید و روی دکمه ذخیره کلیک کنید. حالا اگر فرمت SWF را انتخاب کنید بعد از زدن گزینه save پنجره ای به این شکل می بینید:
0 پس از باز کردن صفحه صادرات، باید نوع فرمت را از قسمت Save as type مشخص کنید. می تواند GIF یا SWF باشد.بعد از انتخاب فرمت، مکان و نامی را انتخاب کنید و روی دکمه ذخیره کلیک کنید. حالا اگر فرمت SWF را انتخاب کنید بعد از زدن گزینه save پنجره ای به این شکل می بینید: 
 بعد از باز شدن در این پنجره مانند عکس بالا تنظیم کنید البته قسمت JPEG مال شماست می توانید تنظیم کنید اندازه تصویر کیفیت را تنظیم کنید، عکس مورد نظر خود را انتخاب کنید، همچنین می توانید سرعت سایر گزینه های مربوط به قاب را افزایش یا کاهش دهید. در نهایت دکمه OK را بزنید و به مکانی که در بالا انتخاب کردید بروید و فایل swf فلش را پیدا کنید. (همه این ترفندها در این آموزش استفاده شده است، اگر آنها را بلد باشید می توانید کار خود را بهتر انجام دهید) – برای بازگشت به فلش از دکمه Ctrl Z و برای بازگشت به کار قبلی از دکمه Ctrl Y استفاده کنید. – می توانید از دکمه Ctrl G برای گروه بندی اشکال استفاده کنید. برای برگرداندن شکل به حالت اولیه باید روی آن کلیک راست کرده و گزینه Detach را انتخاب کنید.- برای کپی کردن یک شکل، باید کلید CTRL را نگه داشته و شکل مورد نظر را انتخاب کنید، سپس دکمه سمت چپ را نگه داشته و ماوس را حرکت دهید.- برای چرخاندن یک شکل باید روی شکل مورد نظر کلیک راست کرده و گزینه Free Transform را انتخاب کنید. از خط مورد نظر برای حرکت یا چرخش آن استفاده کنید. – برای کپی کردن عکس در محیط فلش کافیست عکس مورد نظر را با ماوس به داخل پنجره نرم افزار فلش بکشید و پس از کپی عکس در نوار ابزار سمت راست – برای مدیریت قاب عکس ها می توانید از نوار ابزار بالایی استفاده کنید. آیکون ها برای رفع فریم ها، همچنین می توانید با کلیک راست روی همه فریم ها، کارهای دیگری انجام دهید. توجه داشته باشید که تغییرات این فریمورک ها برگشت پذیر هستند.
بعد از باز شدن در این پنجره مانند عکس بالا تنظیم کنید البته قسمت JPEG مال شماست می توانید تنظیم کنید اندازه تصویر کیفیت را تنظیم کنید، عکس مورد نظر خود را انتخاب کنید، همچنین می توانید سرعت سایر گزینه های مربوط به قاب را افزایش یا کاهش دهید. در نهایت دکمه OK را بزنید و به مکانی که در بالا انتخاب کردید بروید و فایل swf فلش را پیدا کنید. (همه این ترفندها در این آموزش استفاده شده است، اگر آنها را بلد باشید می توانید کار خود را بهتر انجام دهید) – برای بازگشت به فلش از دکمه Ctrl Z و برای بازگشت به کار قبلی از دکمه Ctrl Y استفاده کنید. – می توانید از دکمه Ctrl G برای گروه بندی اشکال استفاده کنید. برای برگرداندن شکل به حالت اولیه باید روی آن کلیک راست کرده و گزینه Detach را انتخاب کنید.- برای کپی کردن یک شکل، باید کلید CTRL را نگه داشته و شکل مورد نظر را انتخاب کنید، سپس دکمه سمت چپ را نگه داشته و ماوس را حرکت دهید.- برای چرخاندن یک شکل باید روی شکل مورد نظر کلیک راست کرده و گزینه Free Transform را انتخاب کنید. از خط مورد نظر برای حرکت یا چرخش آن استفاده کنید. – برای کپی کردن عکس در محیط فلش کافیست عکس مورد نظر را با ماوس به داخل پنجره نرم افزار فلش بکشید و پس از کپی عکس در نوار ابزار سمت راست – برای مدیریت قاب عکس ها می توانید از نوار ابزار بالایی استفاده کنید. آیکون ها برای رفع فریم ها، همچنین می توانید با کلیک راست روی همه فریم ها، کارهای دیگری انجام دهید. توجه داشته باشید که تغییرات این فریمورک ها برگشت پذیر هستند.